From now and then i came across some bloggers asking me on how to set up the cute little icon beside my URL.. therefore today i decided share it in my blog so next time i can easily show them this blog post... hahhaaa lazy me to explain again and again... =]
actually i learn this last year from google-ing through the web... however i really forgotten where i got the quote from that's why i cant ''credit'' that particular website.... but if anyone recognized his / her quote please do let me know so i can tag ur web here... thx..
only 3 simple steps to add a FAVICON.
Step 1:
Create a logo / icon which you want it beside your URL. Resize it to 16 X 16 pixels will be just perfect. Then Save it under *.png or *.jpg or *.ico
Step 2:
Upload your logo / icon on to the web. (ie. imageshack, photobucket)
Step 3:
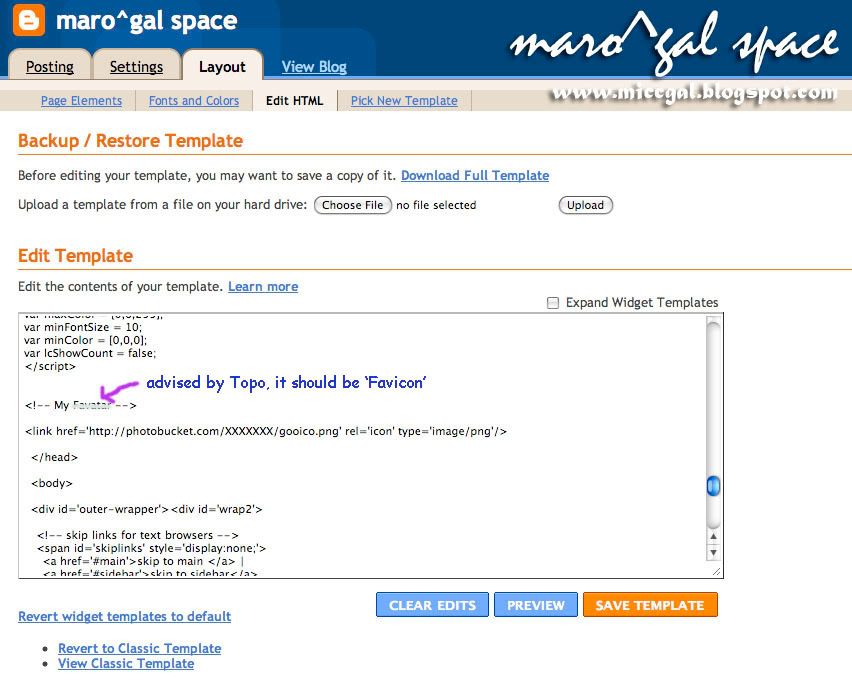
Place the link into the quotes below. (type for *ico is ''x-icon")
Paste the quotes in your HTML, just before ''< / head>''
For example: [click to enlarge the pix]

as i'm not an IT student, i dont really understand why is the quote like that, cos i just follow from that particular web... and this is the most easiest way of creating the icon beside your URL.
hope this may help.. cheers
*may post me any queries if you can't make it, i'll try to help :-)*
^^ thx topo, i really no idea bout it
-n-

wow..cool..thx!!
ReplyDeletefyi it is called favicon...
ReplyDeletenice tips..hehehe...going to do it..wahhaha..thanks
ReplyDeletedo we need to resize da image?
ReplyDeletewow thanks for the guide. always wondered how can we customise the icon.
ReplyDeletethx topo.. i have amended my post :)
ReplyDeletechuanguan, ya u'll need to resize ur icon.. 16 x 16 pixels will be perfect..
u are welcome, falcon n ying xin... glad u all like it..
Yeah! This is so cool! I followed the steps and it worked perfectly! And I didn't resize the image though, I just uploaded it on Photobucket~ Thanks for the tip!
ReplyDeletecant do da icon..cant find da {/head}
ReplyDeleteapple5: thats great .. oh no need resize then is more convenient.. thx for the info =]
ReplyDeletecg : the /head is almost at the end.. if you're using blogspot. or u can copy n paste the whole html into Microsoft word. then search for /head.
i still cant insert the icon,
ReplyDeletei found the (head/) but something else was wrong....
oh well, i am too stupid.....
but thanks anyway.. ^^
Hey tks for sharing! I have done mine :)
ReplyDeletethanks for sharing, I am making mine!
ReplyDeletehey... this is wayyy too kewl...
ReplyDeletetqsm for sharing! i have made mine and will blog about it later tonight ;)
wow~
ReplyDeletefinally found the answer for my question!!!
hahaha
Thanks alot for sharing!
nice thingy for the favicon thing XD
ReplyDeletethanks for the link...=) it's a great tips... now many bloggers put their own favicon thanks to you.. hohohoho
ReplyDeletemaro!!! go to my blog, I manage to do the url thingy!!! hooray!!!! hahahaha thanks maro!! love ya!!
ReplyDeletetq baby , nanti i try
ReplyDeleteThanks, I'm going to try - btw you can resize pictures on this site: http://www.genfavicon.com/
ReplyDeletehie! i blog about this again here to "sparks" a blogger's post on SocialSpark ;)
ReplyDeletethanx again to you!
Hey ...how do I ad tab saying " click here" in place of a website link...
ReplyDeletefor anyone who wants to earn fast & easy money at home , office anywhere .visit http://moneynexus.blogspot.com/
Its fresh & good ...:-) try it urslf
placing a logo/ icon doesnt need to add the ''click here'' tab...
ReplyDeletehmmm... if you mean for html creation for website... i'm not expert on it.. hahhaa cant help
thnx for ur information. now, i can teach my frens..thnx again
ReplyDeleteyou are welcome publyc enemi =]
ReplyDelete